The content viewer is referred to the article viewer now, there have been some additions and removals since the last update!
Here is an outline:
A link to the next article or chapter at the top of the paragraphs.
New focus on paragraph div that is behind the paragraphs.
Scroll to change focus on image and paragraph.
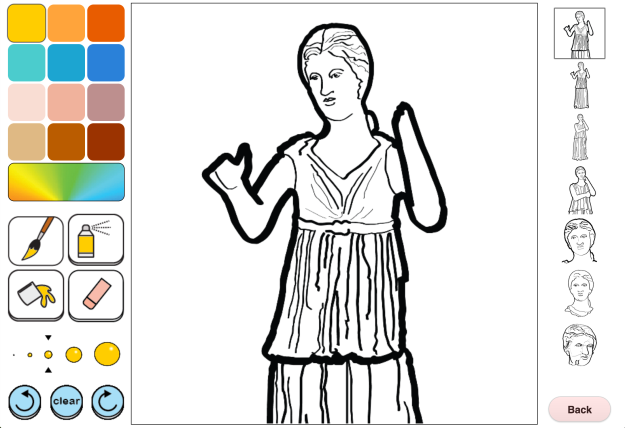
Here is a screenshot of the final 0.1 product:

Linking was as simple as creating simple jQuery mobile buttons buttons.
Creating a “focus” on the current div per request of the client was a little more interesting.
So I didn’t want to create a simple function that would change the background color of the current paragraph tag because that isn’t elegant and just didn’t seem appropriate! So I created a stand alone div that would move and change height based on the height of the paragraph it was supposed to be highlighting! I also places this div behind the paragraphs so it wouldn’t interfere with the font settings. All of this was accomplished with the animate function and basic CSS selectors and attribute functions for jQuery. Here is a screenshot showing the function in action!

Here is the function that accomplishes the animation:
function animateActive(){
$(‘#active’).stop().animate({‘top’ : $(‘#article-display p:eq(‘+currentRow+’)’).position().top+10+’px’,
‘height’ : ($(‘#article-display p:eq(‘+currentRow+’)’).height()+20)+’px’}, animationTime);
}
The #active div is an absolutely positioned element that gets it height and width from the p attributes. it is completely dynamic with regard to sizing and position.
The other interesting part of this version is the trigger for that function; the function is activated by scrolling! the initial proff of concept for this was not a viable option because I created the function to animate based on when the top of the page passed the top of the P tag, this doesn’t work for sections that are a the bottom of the page so I created the following function:
$(window).scroll(function(){
if($(window).scrollTop() == $(‘.ui-page’).height()-window.innerHeight){ //potential null value if numRow does not divide nicely into the page height-windowInnerView
currentRow = numRow-1;

Uncaught ReferenceError: numRow is not defined (repeated 2 times)
animateActive();
slideY($(‘#row-wrapper’), -currentRow*imageHeight, animationTime);
}
else if(currentRow != Math.floor(($(window).scrollTop())/scrollSwap)){
currentRow = Math.floor($(window).scrollTop()/scrollSwap);
animateActive();
slideY($(‘#row-wrapper’), -currentRow*imageHeight, animationTime);
}
});
The $(window).scrollTop() function gives you the current position of the window in pixels.
The actual height of the page is obtained through $(‘.ui-page’).height() and the height of the users viewport (the height of their browser) is obtained by window.innerHeight. I use the two values to figure out how many pixels the page will be scrolling before it hits the bottom. This is calculated by $(‘.ui-page’).height()-window.innerHeight.I use this value to calculate the variable “scrollSwap” which is essentially the number of pixels the user needs to scroll to switch paragraph focus. scrollSwap = $(‘.ui-page’).height()-window.innerHeight/$(‘p’).size() // Essentially the amount one can scroll divided by the number of paragraphs in the chapter. when the user scroll 1/5 of the way down the page it will execute the functions the change focus and image.
This was a pretty cool learning experience; I have seen scrolling impact the page on some portfolios, it was nice to make my own function to do it!
Until next time!
-Joe


From the blog itsJoe's Blog » cs-wsu by itsjoeyoung and used with permission of the author. All other rights reserved by the author.