By stark contrast to all previous sprints, Sprint #5 was a violent roller coaster of efficacy. For the first half of the sprint, I continued in the role set for myself in the previous sprint: the guy who writes the tests. Up to this point, we had been using a simple set of tests for the purpose of making sure we knew how to write tests and get them to pass. Now, the focus had shifted to constructing good tests – with appropriate code coverage and level of complexity – to be able to test our code against the standard we were seeking to hold it to. This sprint definitely taught us a thing or two about consistently committing changes to our GitHub, as I believe that many of our issues we encountered over this sprint could have been resolved – or, at the very least, spotted – much more quickly had we been up to date with one another’s code more frequently than we were.
As mentioned before, there was real turbulence as far as the amount of work being done adequately throughout the sprint. About a week into this more strict test-writing process, one day in the middle of a class meeting, something very strange began to happen. It started as what we thought was some bizarre install issue: karma would no longer open the browser for testing when we tried to run ng test in the CLI. We decided after a bit of reading on the issue to try reinstalling our node modules – which technically solved the problem we were seeking to address, but came with an entirely new, arguably much worse problem. Now, the tests were inexplicably no longer working.
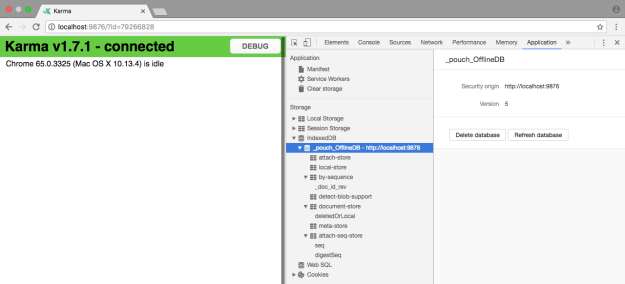
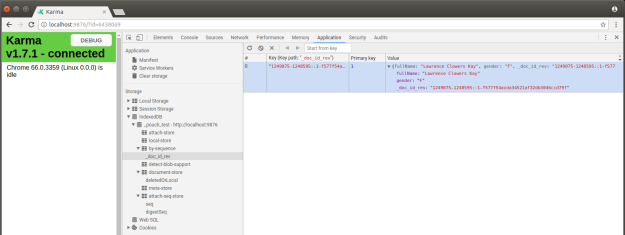
It doesn’t end there either; not only did our newer tests suddenly stop working, but when we tried reverting back to the old, successful tests to find the step that made things go wrong, we found yet another strange issue. Now, the tests were still passing, but when we looked into the IndexedDB in the browser, and the console, both were empty. I.e., no database had been created, no patient objects had been added to said nonexistent database, and not even the console logs we put in the middle of the code for debugging were being sent to the console. We would not resolve this perplexing set of issues until only a few days ago, when we came to the abrupt realization that we were trying to use synchronous methods to test and implement an asynchronous service (PouchDB).
As soon as we figured this out, we were actually able to get back on track fairly quickly. We learned how to use Promises in our tests so that the asynchronous values being returned by our services methods could be properly evaluated. Since Promise objects are the core component of the asynchronous behaviors of our service, we needed to understand fundamentally what sorts of information they provided us to work with. Prior to this, we were trying to extract boolean, string and integer values from our methods – which proved fruitless, due to the fact that these are synchronous values. Promise objects, it turns out, give us back a kind of message. They give back a JSON object, which contains information about its status, with the most relevant field to us being the “ok” field within it. The “ok” field is simply a boolean – which is exactly what we were after. So rather than something like:
expect(service.addDoc(testDB, patient1)).toBe(true);
We needed to actually have:
service.addDoc(testDB, patient1).then( (resultOfAdd) =>
expect(resultOfAdd.ok).toBe(true);
});
Where “resultOfAdd” is the response object returned from the addDoc method’s Promise.
For as frustrating as much of this sprint turned out to be, it was also incredibly satisfying at the end of it all. It was very reassuring to see such a monumental problem have one issue resolved that made the entire mountain of trouble it created flatten. Going forward, I will be sure to keep in mind the conditions that lead to this set of difficulties – primarily lack of diligence on commits – and the steps that were most effective in figuring out the root of the problems.
From the blog CS@Worcester – Studio H by Connor V. and used with permission of the author. All other rights reserved by the author.