Finally i got the access back to my blog. For some reason i have not been able to receive the password-reset email for my WordPress account.
Now, for the screensaver part, we have the code almost ready. According to the design Tim asked us to make on our app, the screensaver part has 2 parts as i mentioned on my previous post: a screensaver and a introduction page.
Here is how they look like:
1st: it is a slideshow of the statues and their pieces.
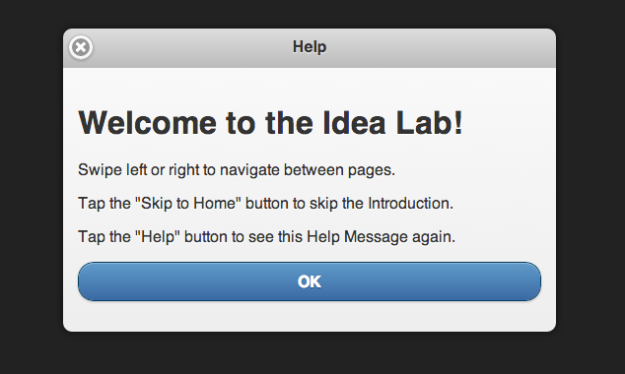
2nd, when any touch is done to the screen, a instruction box will pop up, and after that is the introduction screen.
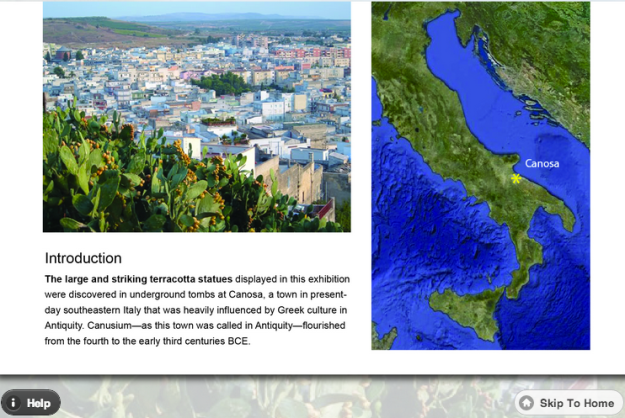
 By swiping back and forth, we can navigate the slide of the introduction.
By swiping back and forth, we can navigate the slide of the introduction.
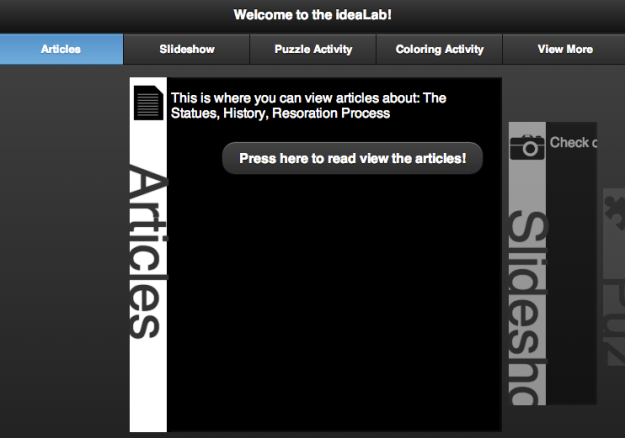
3rd, when the “Skip to Home” button is touched, the homepage will pop up.
.
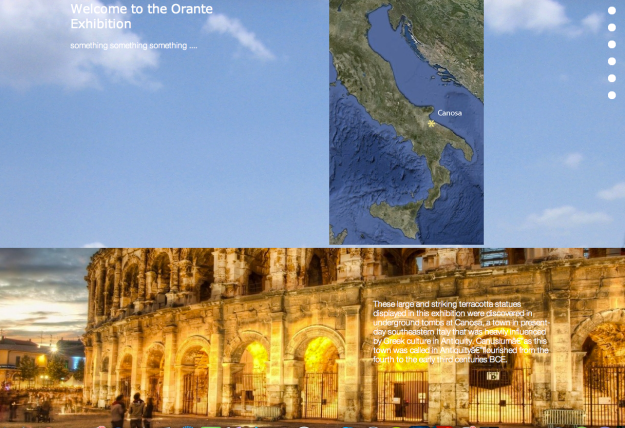
Previously, there was another introduction page we came up with with the design from the website http://www.bttls.com:
But due to the incompatibility of this version on the iPad, the jQuery mobile version above was chosen.
From the blog daunguyen10's Blog » CS-WSU by daunguyen10 and used with permission of the author. All other rights reserved by the author.