
From the blog mrogers4836 by mrogers4836 and used with permission of the author. All other rights reserved by the author.


From the blog mrogers4836 by mrogers4836 and used with permission of the author. All other rights reserved by the author.
I chose this topic because we will be using it for projects. Wanted to know more about it, get some trick and also share it among the pupils. Also i have come to notice most companies in the web development require a potential employee to have this kind of programming language. At least an understanding of it.
AngularJS is a structural framework for dynamic web apps. It lets you use HTML as your template language and lets you extend HTML’s syntax to express your application’s components clearly and succinctly. AngularJS’s data binding and dependency injection eliminate much of the code you would otherwise have to write. And it all happens within the browser, making it an ideal partner with any server technology.
AngularJS is what HTML would have been, had it been designed for applications. HTML is a great declarative language for static documents. It does not contain much in the way of creating applications, and as a result building web applications is an exercise in what do I have to do to trick the browser into doing what I want?
The impedance mismatch between dynamic applications and static documents is often solved with:
jQuery.durandal, ember, etc.AngularJS takes another approach. It attempts to minimize the impedance mismatch between document centric HTML and what an application needs by creating new HTML constructs. AngularJS teaches the browser new syntax through a construct we call directives. Examples include:
{{}}.AngularJS is not a single piece in the overall puzzle of building the client-side of a web application. It handles all of the DOM and AJAX glue code you once wrote by hand and puts it in a well-defined structure. This makes AngularJS opinionated about how a CRUD (Create, Read, Update, Delete) application should be built. But while it is opinionated, it also tries to make sure that its opinion is just a starting point you can easily change. AngularJS comes with the following out-of-the-box:
Example ::
<!DOCTYPE html>
<html>
https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js
<body>
Input something in the input box:
Name:
</body>
</html>
preview code:
Input something in the input box:
Name:
so with this example , you input a word or name to the name field and automatically it give you a feed back instantly below the name field. You guys should try it and see what i’m talking about. Very fun..
I have learned a lot about Angularjs. You can do a whole lot just on a single page without refreshing it or changing the page. Which is very efficient. I normally use jquery for my programming in web development but comparing it with Angularjs, i think Anjularjs is far easy, efficient than jquery. I might be wrong since i have not learned into it so deep. but for the small coding i did, was very easy and understandable.
Links::https://docs.angularjs.org/guide/introduction
From the blog CS@worcester – Site Title by Derek Odame and used with permission of the author. All other rights reserved by the author.
http://javarevisited.blogspot.com/2012/03/10-object-oriented-design-principles.html
For my blog post this week I chose another topic on the concept map that I thought looked interesting: design principles. These are helpful guidelines to follow that will make your code cleaner and more modular. This blog post describes 10 design principles that are useful in object oriented programming.
I chose this blog because I wanted to learn more about design principles. We have covered some of them in class, such as the open/closed principle and composition over inheritance. However, this blog introduced me to a few new ones like the Liskov Substitution principle and interface segregation principle. I thought this was a decent rundown of the most common design principles, but I could tell the author is not a native English speaker which made some parts not entirely clear. This encouraged me to look up other resources and now I feel like I have a firm grasp on all of these principles. I will be applying what I’ve learned to all future code I write because like the design patterns, they will make my code more flexible, readable, and easy to maintain.
From the blog CS@Worcester – Computer Science Blog by rydercsblog and used with permission of the author. All other rights reserved by the author.
Testing software can take up a lost of time. One way to reduce the time spent on testing is to automate it, meaning that a person doesn’t have to run each individual test manually. Automated testing is the way of the future, and there is information everywhere on it. Bas Dijkstra of StickyMinds.com discusses some of the basic principals of automated testing in his blog post, “5 Pillars of a Successful Test Automation Implementation”.
The first of the five pillars is the automation tool. Everybody has to have some sort of tool to help organize and run automated tests. Testing teams often overlook the tool and just go with whatever is available on hand. By doing this, they may be making their own lives more challenging. Take the time to make sure you have tool that fits your needs. I agree that this is an important first step. If you pick or are forced to use a tool that is poorly designed or doesn’t meet your needs, you are putting yourself behind the eight ball to start.
The second and third pillars discusses test data and test environments. Depending on how broad the scope of the tests are that are being run, data can become a pain to maintain. You want to make sure that you have this situation under control or you are asking for trouble. It is easy to imagine how out of hand and disorganized this could get in large scale testing. To go along with test data is the test environment. Have an environment that is as realistic as possible. Make sure it has everything you need to complete your testing and if possible, make it easy to replicate. This can allow you to run multiple tests is independent environments and/or continue with develop in one of the environments. Nothing is more frustrating that not having an environment to do you work on, whether another team member is using it, it is down for maintenance, etc. and one that is easy to duplicate can help eliminate this problem.
Next is reporting and craftsmanship. Reporting is vital as it allows others and yourself to analyze test results. Dijkstra suggests that a good report should show what went wrong, where it went wrong, and the error message that went with it. This can relate directly to craftsmanship as testing can be challenging if the correct skills aren’t available. There should be someone who has experience creating reports, for example. Make sure the correct developers, engineers, etc. are on hand to answers questions and help when needed.
My experience with automating testing is limited, which is why I have started to investigating it. From experience with manual testing, I can say that what Dijkstra discusses certainly applies, so I see no reason why it wouldn’t apply to automated testing too. I hope continue reading about automated testing as I feel it is an important and necessary tool/skill to have.
Link:
https://www.stickyminds.com/article/5-pillars-successful-test-automation-implementation
From the blog CS@Worcester – README by Matthew Foley and used with permission of the author. All other rights reserved by the author.
This week I went back to Professor Wurst’s concept map looking for some fresh material to research. This week’s topic of choice are the S.O.L.I.D. deign principals. These are design principals discussed and promoted by Uncle Bob (Robert C. Martin). The goal of having design principals is the make software easier to deal with, maintain, and expand upon. Samuel Oloruntoba does a great job at giving a general overview of these principles in his blog.
First things first – what does S.O.L.I.D. stand for? Well, it stands for Single-responsibility principal, Open-closed principal, Lisko substitution principle, Interface segregation principle, and Dependency inversion principle.
Single-Responsibility Principle: A class should only have one responsibility. In other words, a class should perform only one job. This can be applied to help make your program more modular. If you have a class that performs many tasks, it can become challenging to make changes to it.
Open-Closed Principle: It should be easy to extend a class without having to make changes within the class that needs to be extended. In other words, be prepared for the future. Don’t assume that the class/program will ever need to do additional things/serve a different purpose than it does today.
Liskov Substitution Principle: Every subclass should be able to act as a substitute for the parent class. This once again promotes the ability to extend upon a program if need be.
Interface Segregation Principle: Don’t make people use methods or interfaces that they don’t need to use and/or are not needed. In my opinion, this can create unneeded work for the user and can cause confusion/be deceptive because it may not be clear what they need to do.
Dependency Inversion Principle: Items should depend on abstractions rather than concretions. Don’t pigeon hole yourself. This is probably best explained in an example: Say you have class LandscapeWorker with several methods including one that assigns a piece of equipment to them. Once could simple assign the equipment in the LandscapeWorker class, but then if they want to switch equipment, you would have to change the LandscapeWorker class that should not have to be changed. Instead, have an interface called equipment with separate classes for each piece of equipment, that way the class can simple be called.
I feel design principals are important as they help paint a picture of the logic and power behind programming languages they are designed to be used in. They cause you to think of new and better way to design code in ways you may not have beforehand. This is why I chose to discuss some of them this week. I feel that S.O.L.I.D. design principles are a good place to start for anyone, including those who are just starting out. I understand that I have barely scratched the surface with design principals in general and purpose behind the ones discussed here. In the coming weeks, I hope to dive deeper into design principals and perhaps go in-depth into some of the principles discussed here. Stay tuned.
Link:
https://scotch.io/bar-talk/s-o-l-i-d-the-first-five-principles-of-object-oriented-design
From the blog CS@Worcester – README by Matthew Foley and used with permission of the author. All other rights reserved by the author.
So for this week, I have decided to read about “The SOLID principles in real life” from the Infragistics blog. The reason I have chosen this blog is because while I do get the concept for each of them that which will guide me to writing clean code, I need a better grasp to put these principles into practice and not be limited that is just following a set of rules. This relates towards in making design patterns that which by using these practices, design patterns become a lot easier to implement.
For this blog post, it basically goes over the five principles of object oriented programming that which makes the acronym SOLID with real life analogs by the author. For the first letter of the acronym S, this stands for Single Responsibility Principle. It asserts that a class or module should do one thing only. The purpose with this principle is to fight complexity while developing an application’s logic. For the second of the acronym O, this stands for Open/Closed Principle. It states that code entities should be open for extensions like extending certain behaviors but closed for modifications to achieve a flexible system architecture which is the purpose. The next letter of the acronym, L, stands for Liskov Subsitution Principle. This principle basically asserts that parent instances should be replaceable for the child instance without creating unexpecting behavioral problems. The fourth letter of the acronym, I, stands for Interface Segregation Principle. It states that main instances or classes should be segregated into smaller classes to use methods that is needed. Lastly but not least, D stands for Dependency Inversion Principle. It encourages user to write code that depends upon abstractions than concrete details to give flexibility in it.
Based on the contents of this blog post, I would say that this was very good to read. Purposes of each principle was straightforward and easy to pick up upon while reading it. That is because the author uses real life analogs to give clear visualizations how the principles work in an effective way. For my experience with the concepts of SOLID, I would try to use sample design patterns and go by each of the principle to gain a bit of practice in implementing clean codes.
From this blog about the SOLID principles, what I learned is that the Interface Segregation and Dependency Inversion should be the ones to take mostly into account. The ideas that I have been taught is that it will avoid having the code to re-compile with annoying frequency and swapping in anything that conforms to the abstraction will be easier. Learning the ideas from this blog shows me that for future practice, I should be trying to visualize the SOLID principles with real life perspectives as it will help in the logic of building system architecture and design patterns. I hope that with this knowledge, achievement of an extendable codebase is possible.
-Dennis Tran
Link to the blog: https://www.infragistics.com/community/blogs/erikdietrich/archive/2016/01/26/the-solid-principles-in-real-life.aspx
From the blog CS@Worcester – Onwards to becoming an expert developer by dtran365 and used with permission of the author. All other rights reserved by the author.
The blog post this is written about can be found here.
I’ve been hearing words like waterfall and agile a lot in the course of researching software development and testing for my classes, so this week I tracked down a simple blog post explaining the difference in the two development methods. The descriptions of the two lined up with the two sides pitted against each other in the time-travel argument I wrote about for the other class.
The earlier method, waterfall, is a sequential scheme in which development is split into eight stages and one stage of development follows the other with no overlap. This is a technique I’d actually heard explained unattached to the name waterfall prior to this year. In other resources, it seems to be mostly referred to in terms of its disadvantages. This post lists some of the advantages of the method. There’s no room for errors or modification when you can’t go back to the previous step without starting the whole process over again. As a consequence, extensive planning and documentation is a requirement. The waterfall methodology can to some extent ensure a very clear picture of the final product, and the documentation serves as a resource for making improvements in the future.
However, there are significant downsides that led to the creation of the agile methodology. The dependence on initial requirements means that if the requirements are incomplete or in error, the resulting software will be too. If the problems with the requirements are discovered, the developers will have to start over. All testing is pushed to the end, which means that if bugs were created early, they could have had an impact on code written later. The whole thing is a recipe for the project taking a very long time.
In contrast, developers using the agile methodology start with a simple design and then begin working on small modules for set intervals of time called sprints. After every sprint, testing is done and priorities are reexamined. Bugs are discovered and fixed quicker in this way, and the method is highly adaptable to changing requirements. This approach tends to be much quicker and is favored in modern development. It allows for adaptation to rapid changes in industry standards, the fast release of a working piece of software, and the ability for a client to give feedback and see immediate changes. The lack of a definitive plan at the beginning can be a drawback.
Having a clear picture of both of these methodologies provides useful context that will enable me to follow more in-depth discussions of software development, and there’s a good chance it will be relevant to my future career.
From the blog CS@Worcester – Fun in Function by funinfunction and used with permission of the author. All other rights reserved by the author.
https://www.artofsoftwaredevelopment.com/art-or-engineering/is-it-art-or-engineering
This blog is on the topic of art of software development. The author believes the software development is like art. He also explains why it matters. Teaching someone about software development with the concepts and technique of programming is similar to teaching someone about art. Both difficult and challenging. The final product depends on the student and mentor. The author compares telling a programer how to write a program to someone telling Van Gough how paint his masterpieces. Both end with negative results. Similar the final product of an artwork depends on the student and mentor’s insight. The author briefly gives us the definition from engineering and art both which come from Wikipedia. Engineering is “the application of scientific, economic, social and practical knowledge in order o build, invent, maintain, research, and improve structure, machines, devices systems, material and process.” Art is “a diverse range of human activities and the products of those actives usually involving imagination or technical skill.” He then states software development comes from the imagination and technology of humans. Software developers can choose the founding blocks for their programs to make it run. The author concludes that yes software development is in a way a form of art and engineering. Like artists, developers need the freedom to choose how to code and write the program. They can write a program for a client within a certain parameter, but still need the freedom to do it how they want to. Give the programmer too much of a restriction on the program and they won’t have enough freedom or space to create the program and make it run properly. The author does not fully explain on why it matter, he gives his opinion on what he thinks then leaves the question open ended for reader to decide for themselves.
Again, I liked this blog. I agree with the author of software development being a mix of both art and engineering. You need a creative mind to create a program but you also the technical skills to know how to run the program. Again this gives me an idea of how developers work and what they can do. I have always seen programming as a type of art. My parents have told me I’m artistic with technology and learning how to write programs. I have always been able to figure out how technology works, and figure out how to fix them if theres is a problem.
From the blog CS@Worcester – My Blog by rens14 and used with permission of the author. All other rights reserved by the author.
After learning more about JUnit testing I found this blog that really emphasized what we can do to keep our test code just as clean as our program code. You can find the blog here: https://blog.codecentric.de/en/2016/01/writing-better-tests-junit/
The beginning of the blog goes through the value of testing code and the importance of living documentation to help people that join your team half-way through a project. You should read that part if you want to, but my main focus of this blog is the basis of keeping the testing code clean and understandable so that people can understand what is actually going on.
Behaviors!
One way to write better test cases in JUnit is to test behaviors and not implementation. Writing test cases based on implementations will lead to fragile tests that break easily. The blog gives the definition of behavior as “the range of actions and mannerisms made by individuals, organisms, systems, or artificial entities in conjunction with themselves or their environment”. I could not find a better way to word it then what the blog had here: “”Range of actions and mannerisms” – this explicitly limits our view to what is observable from the outside. If we refrain from disclosing internals, and phrase our tests accordingly, they should become much more flexible, and enable us to refactor, replace and/or rewrite large parts of the production code without additional effort” Essentially, we shouldn’t be testing specific variables but rather the universal behavior of the methods on their environments.
Context Grouping
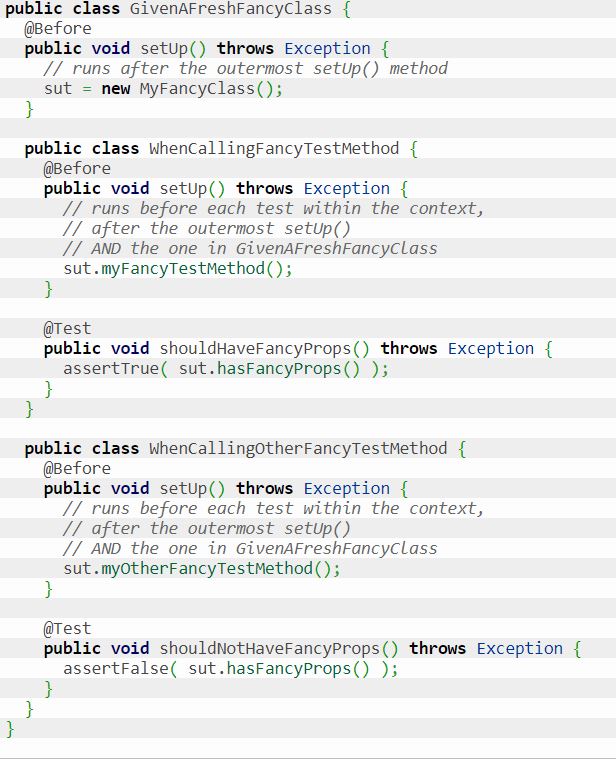
Another helpful technique to make your tests look as clean and understandable as possible is to group the tests by context. This means that you write your tests in a type of hierarchy. In the blog they use the form “Given-When-Then” meaning you should write your tests in a hierarchy like this:

This creates a tree of tests in the JUnit Runner window like this:
This is a huge tip to keeping testing code clean and easy to read, which I had not known about previously.
Single Assertion Rule
This is another tip that will certainly help me keep my tests cleaner because I had not heard of this before. The single assertion rule is just a way of saying that you should only have a one Assert.assertEquals(). This is because it makes looking for why the test failed that much easier, only looking at one value instead of two or more assert values.
Meaningful Names
This one has always been important. Make sure to use descriptive names rather than generic variable names like “x”, “data”, “input”. For example you could use “inputFromEveryDataFile” to improve on the name “input” if you were actually reading all the data from every file.
There are many more…
There are many tips out there to writing more clean and readable test code for JUnit. I couldn’t possibly document every single one! There is no such thing as code that is “too easy” to read so keep cleaning!
From the blog CS@Worcester – Rookey Mistake by Shane Rookey and used with permission of the author. All other rights reserved by the author.
Coding Blocks – Design Pattern- Episode 2
I think this was one of the podcast episodes I was really excited to see. The topics was design patter so I figured I would hear things and concepts I was familiar with and also serve as a measure for me to test what I knew and how in-depth I could follow the episode. Right off the bat, they begin to talk about the absence of design patterns in their curriculum when they were in school. This made a light bulb go off. Meaning I am technically ahead of that era in terms of the tools I am being provided in school to better succeed in the real software construction and development world. Joe Zack also mentions that he knew the big O notation for the entire basic sorting algorithm, which is something I am also familiar with. I am currently an expert at the shell-sorting algorithm. With all the things they were talking about I was able to face reality that I am not really too far away from being a developer on a software development team. Also it demonstrated how much the field of software engineering has changed. It’s crazy for someone to graduate from computer science and not know what design patterns are in today’s world. All projects and programs today utilize design patterns to create a hierarchy of classes comprising of parent, children, abstract and class interfaces. This helps organize and makes thing more legible for the next programmer that is hired to “maintain” the program. To become a great programmer, one need to develop great design and organizing skills that can be translated into project design patterns. Again Design pattern can actually be divided into three (3) categories.
This I did not know!
Creational Patterns: They help encapsulate the logic of creating classes in a more separate class where classes are created and represented outside the logic that utilizes the creational pattern.
As the discussion got deeper, I noticed that most of these guys recording the podcast have done tons and tons of projects that utilize some of the concepts they are talking about. Right of the bat, I got the initiative to start a project and try to use and implement as many new concepts as I can. Because after all, the best thing you can do for yourself as an upcoming developing in school is to start many projects on your own and try implementing new things you learn and read in school because in the worst case, you familiarize yourself more with topic and concepts that get taught in class.
Link
From the blog CS@Worcester – Le Blog Spot by houtyr and used with permission of the author. All other rights reserved by the author.