This sprint, my team finally got around to the work of dividing up our service into sections and digging into implementation of code and tests. While it’s frustrating that it took this long, and that we were unable to import either the crypto-js library or Angular’s native crypto library, it does feel good to have something ready to pass on.
My responsibility was to write the portion of the service that generates a private encryption key and stores it locally. I communicated with our contact at Ampath in order to work out the details of what should be stored and for how long. I ended up with the following requirements:
- The key can only be stored for the duration of a login session.
- The key needs to be unique to a user.
- The key needs to be generated in a deterministic way — each time the user logs in, the key must be the same so that they can access records encrypted in a previous session.
I chose to use the second iteration of the password-based key derivation function, implemented in crypto-js (Wikipedia link here). This function generated a key of a set byte length based on a password, an optional salt, and some number of hashing iterations. Unfortunately, that’s where I hit a bit of a wall. For reasons that neither I nor anyone else I worked with (my teammates, members of other teams, and Dr. Wurst) could determine, crypto-js does not want to import properly into an Angular app. We spent time looking for similar problems in various forums, uninstalling/reinstalling the packages, and making sure the proper typings were installed without any success.
I then tried to work around the problem by converting the crypto-js implementation to typescript (crypto-js file here, on their github page). However, this required the use of a custom type that I was unable to get to function as well as the use of bitwise operations prohibited by Ampath’s linter. I know that Erik, one of my teammates, also looked into alternate libraries but was unable to find anything that he could get to work.
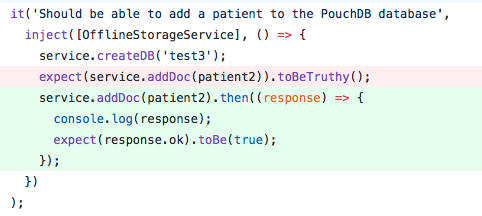
I then moved on to writing unit tests, mocking the effects of an actual encryption algorithm in my code. While getting these tests passing was fairly trivial with mock encryption library calls, I hope that they will be of use to whoever picks up this part of the project next.
I believe that my team did a good job dividing tasks evenly this sprint, but we really needed to be more active on Slack to communicate problems and progress between work classes, even outside of the standups. We did communicate well enough to make sure we properly handled our team git repository, and on Thursday we should be able to get it ready to integrate into the class repository in addition to dividing up work on the presentation.
I think the biggest takeaway for me from this sprint is that working with external libraries can be somewhat uncertain. Even after we researched them and got crypto-js functioning in a spike solution, it didn’t work when we tried to import it into the Ampath app. If I could do something differently (either this past sprint or earlier), I think I would have chosen to try to implement the encryption algorithms ourselves. While it might have been harder and more work, that would leave a much easier task of integration with the app.
From the blog CS@Worcester – orscsblog by orscsblog and used with permission of the author. All other rights reserved by the author.